I am Ryker Hill, a versatile software engineer with a strong foundation in a variety of languages and modern software development practices. I am committed to developing efficient and robust solutions for desktop applications, web applications, and backend services.
Visit My LinkedIn




The Vae Victus AI project is a full-featured ASP.NET web application designed to provide seamless interaction with a locally hosted Llama AI model. It integrates modern web development practices and offers several critical functionalities that make it both versatile and user-friendly. Check Out Vae Victus AI
1. AI Chat Interaction
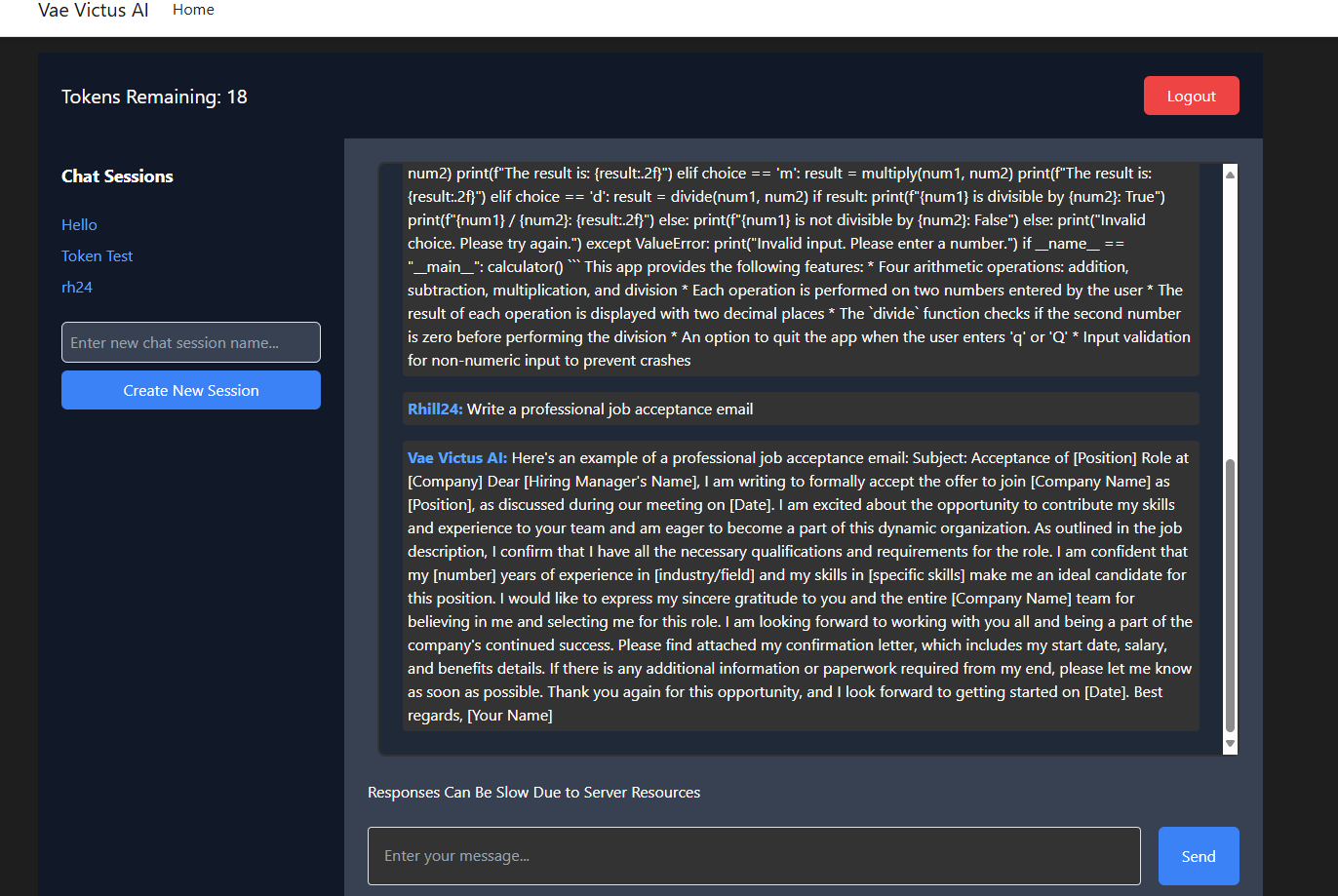
Vae Victus AI facilitates real-time conversational interaction with a custom AI model powered by the Llama 3.2 model, locally hosted to ensure quick responses and high customization.
Users can start chat sessions, submit questions, and receive responses from the AI, making it perfect for both experimentation and practical use.
A smooth, real-time chat log ensures users can view their conversations seamlessly and maintain history for later reference.
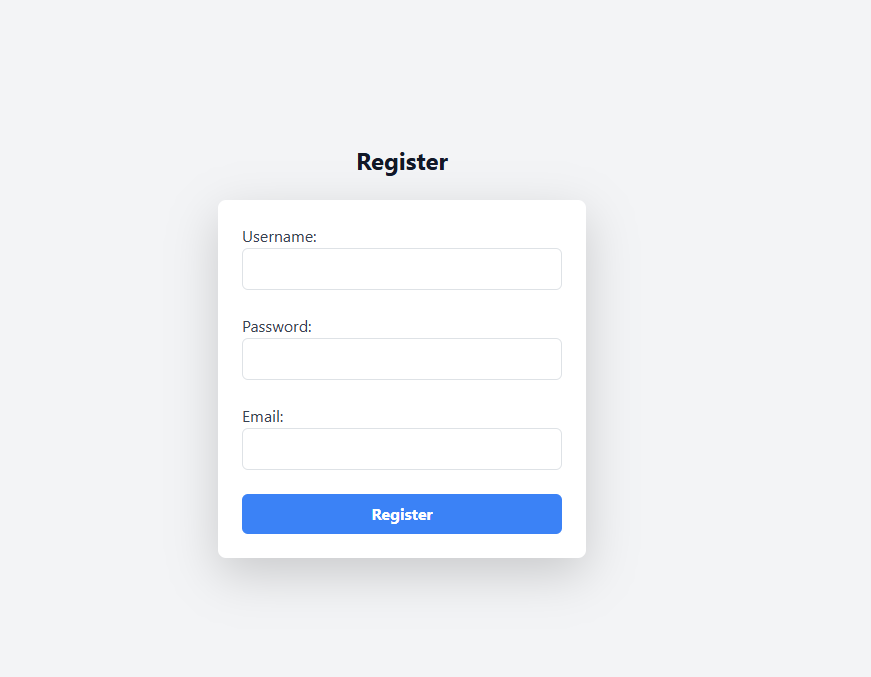
2. User Registration and Management
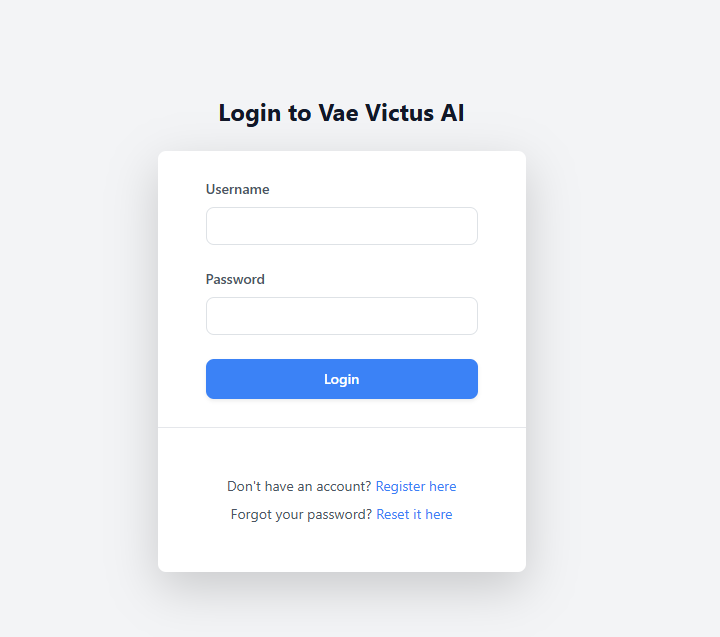
The app includes secure user registration with a modern interface, ensuring that new users can sign up effortlessly.
Each user is assigned unique login credentials, and user data is stored in an SQLite database, providing lightweight yet effective storage.
This feature allows for personalized interaction where users can maintain individual chat sessions and manage their profiles.
3. Self Password Reset via SMTP
A robust self-password reset system is in place using an SMTP server for email notifications and user verification.
Users can easily request a password reset, receive an email with a secure link, and change their password in just a few steps. The process is automated and ensures security by using tokenized password reset mechanisms.
This feature minimizes administrative overhead, empowering users to manage their accounts without external intervention.
4. User Session Management
Each user’s session is tracked across multiple chat sessions, allowing them to switch between conversations or pick up where they left off.
Chat history is maintained and displayed to provide a coherent, ongoing conversation with the AI.
Concurrency control ensures that multiple users can use the system simultaneously, while maintaining consistent session management.
5. Token System for AI Interactions
Due to resource limits of the AI server, the app incorporates a token system that restricts users to a maximum of 20 interactions (tokens) per day.
This ensures that the server can handle requests efficiently without overloading, while giving users sufficient room to experiment with the AI model daily.
6. Concurrency Control
The app has been built with concurrency management in mind, limiting the number of users actively interacting with the system to three at any given time. This prevents server overload and ensures a smooth, responsive experience for all users.
7. Error Handling and Robust User Experience
Extensive error handling ensures that users receive meaningful feedback if something goes wrong. Whether it’s server downtime, failed AI responses, or user input issues, the app gracefully recovers from these errors.
Custom error messages and debugging options are integrated to handle issues in real-time, minimizing frustration for the end-users.
8. Technologies and Tools
ASP.NET: Provides a robust, scalable architecture for the entire app, ensuring efficient routing, session management, and server-side functionality.
SQLite Database: Efficient storage of user credentials, chat histories, and session data in a lightweight database solution.
SMTP Server: Powers the self-password reset functionality, ensuring secure, automated email communication for user verification and recovery.
Tailwind CSS: Used for responsive and modern styling across devices, creating a sleek and user-friendly interface.
APIs: Vae Victus AI integrates API communication for dynamic data handling, enabling smooth real-time interactions and flexibility for future expansion.
9. Real-Time Typing Indicator
To enhance the user experience during chat sessions, a real-time typing indicator lets users know when the AI is processing and generating a response. This feature helps manage expectations, especially when there is a delay in the response due to the resource-heavy nature of the AI.
10. Scalability and Future Enhancements
Vae Victus AI is designed with scalability in mind. The architecture can accommodate future improvements like the addition of new AI models, expanded token limits, and even advanced AI training integrations.
Upcoming updates could include personalized AI responses based on past interactions, user-specific analytics, and expanded AI capabilities with larger datasets.







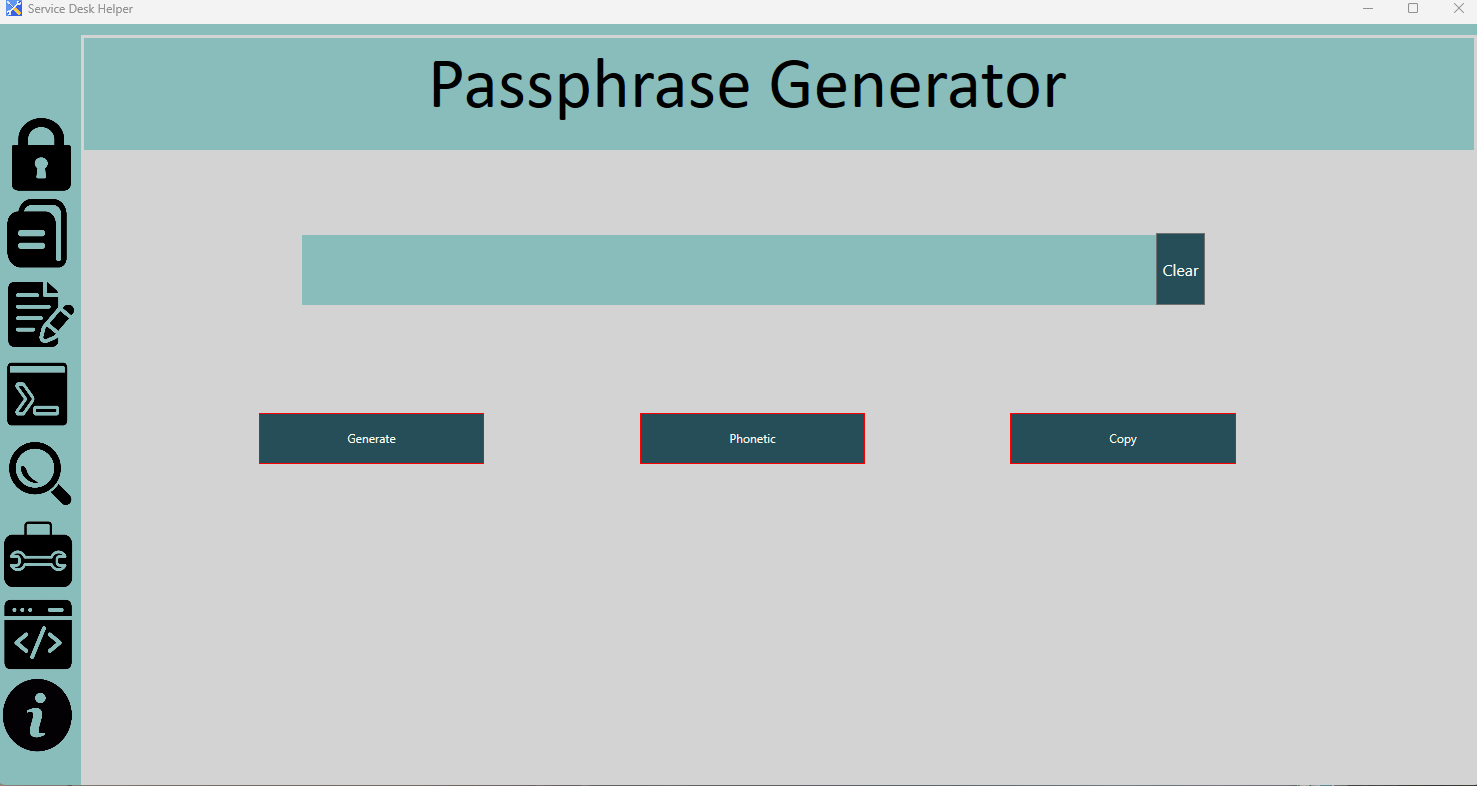
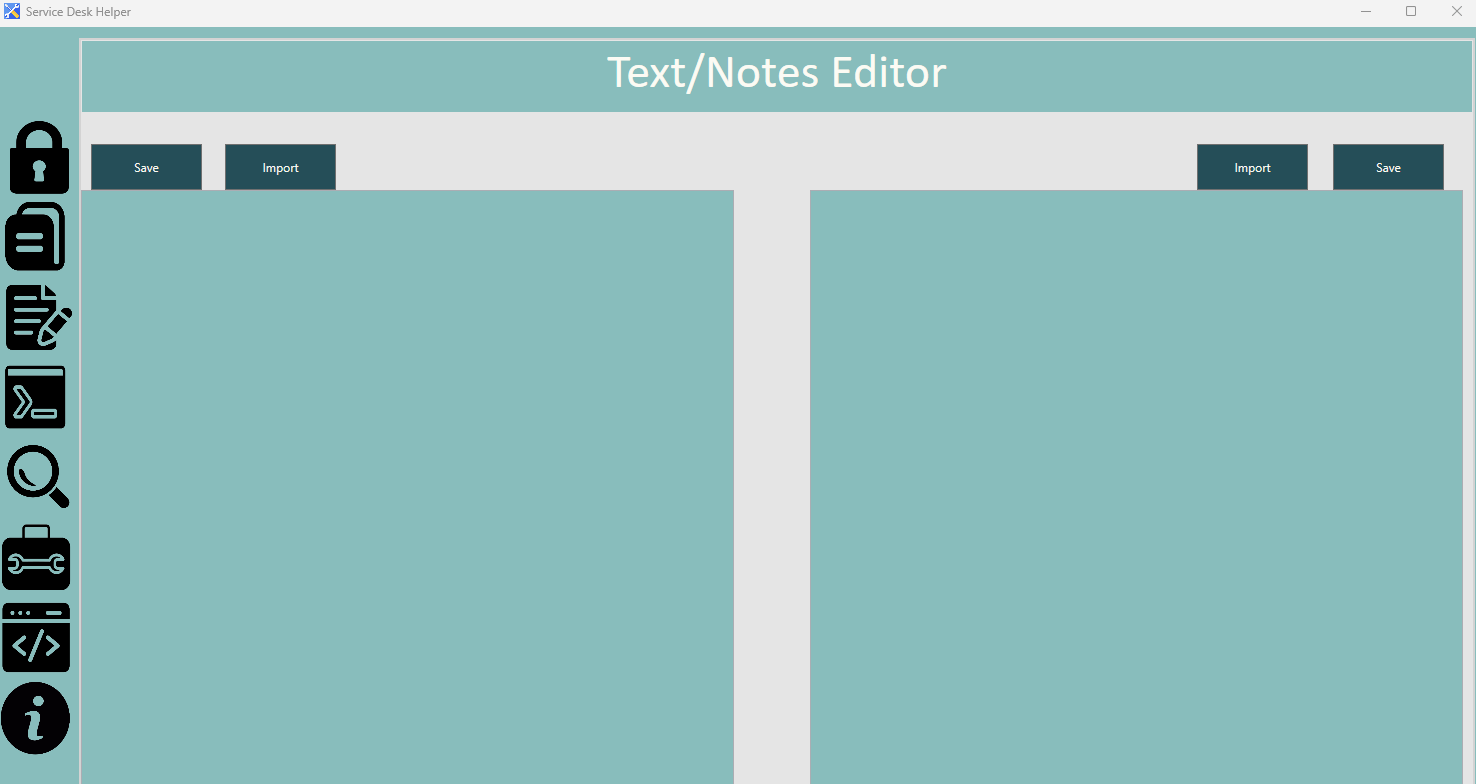
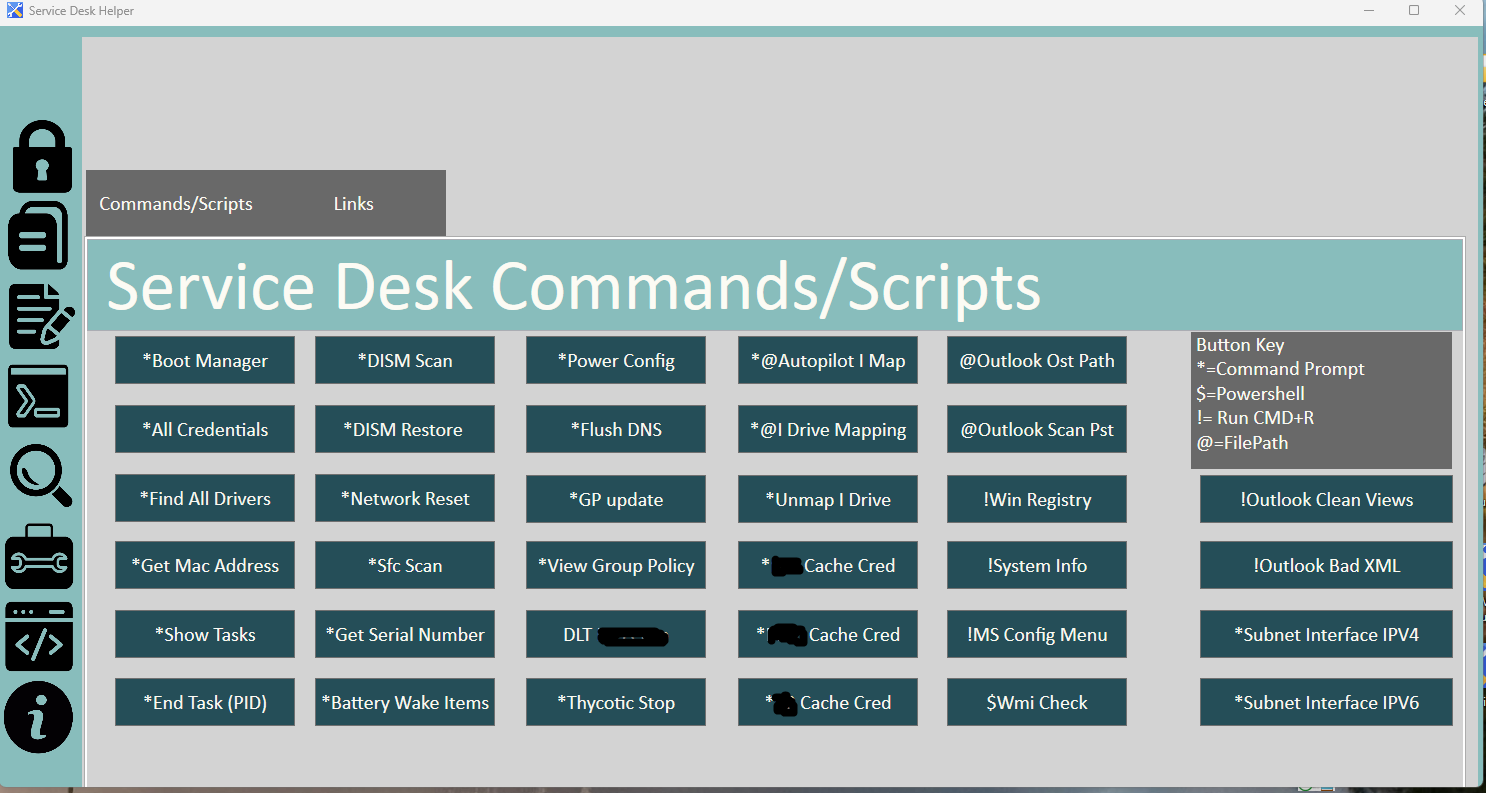
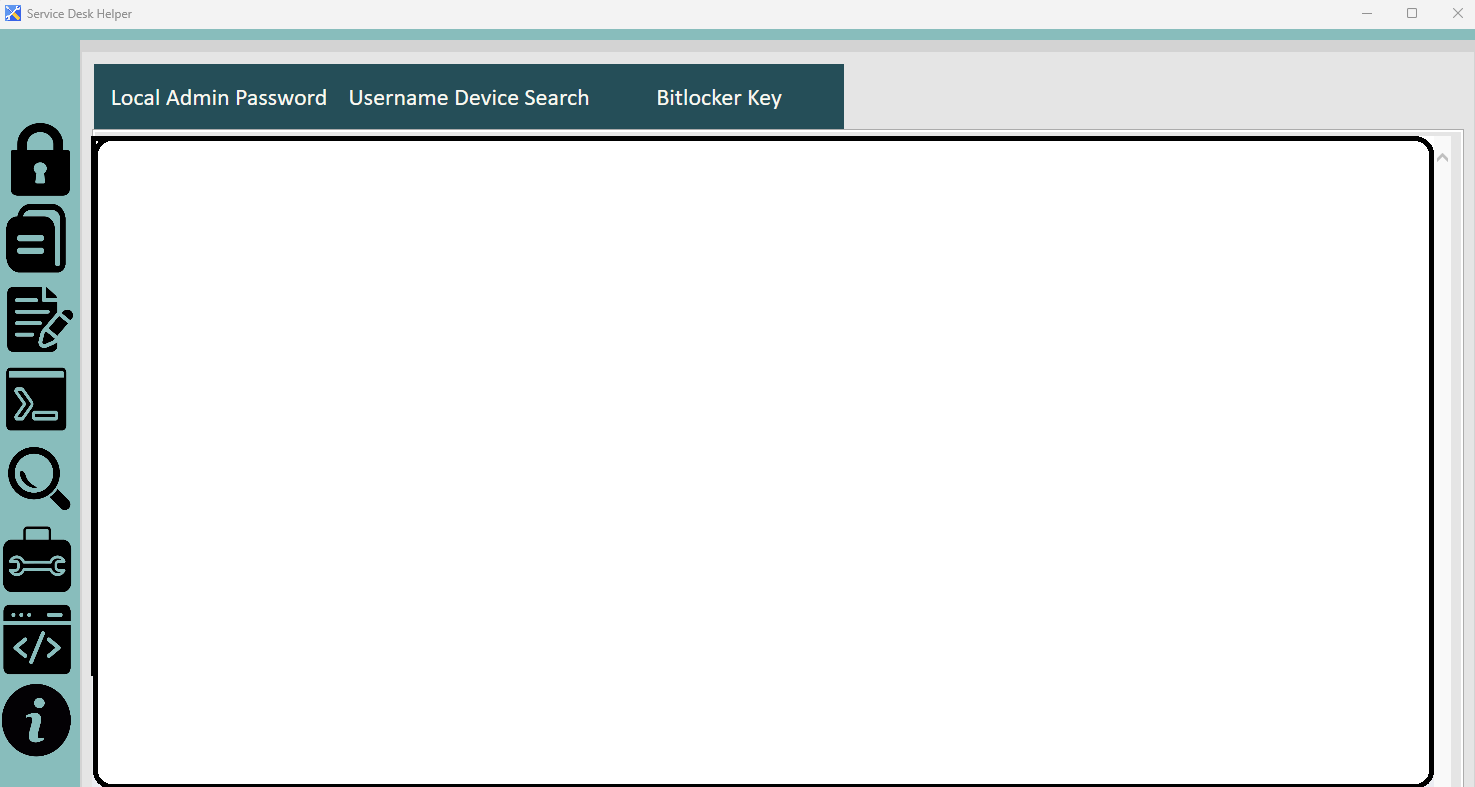
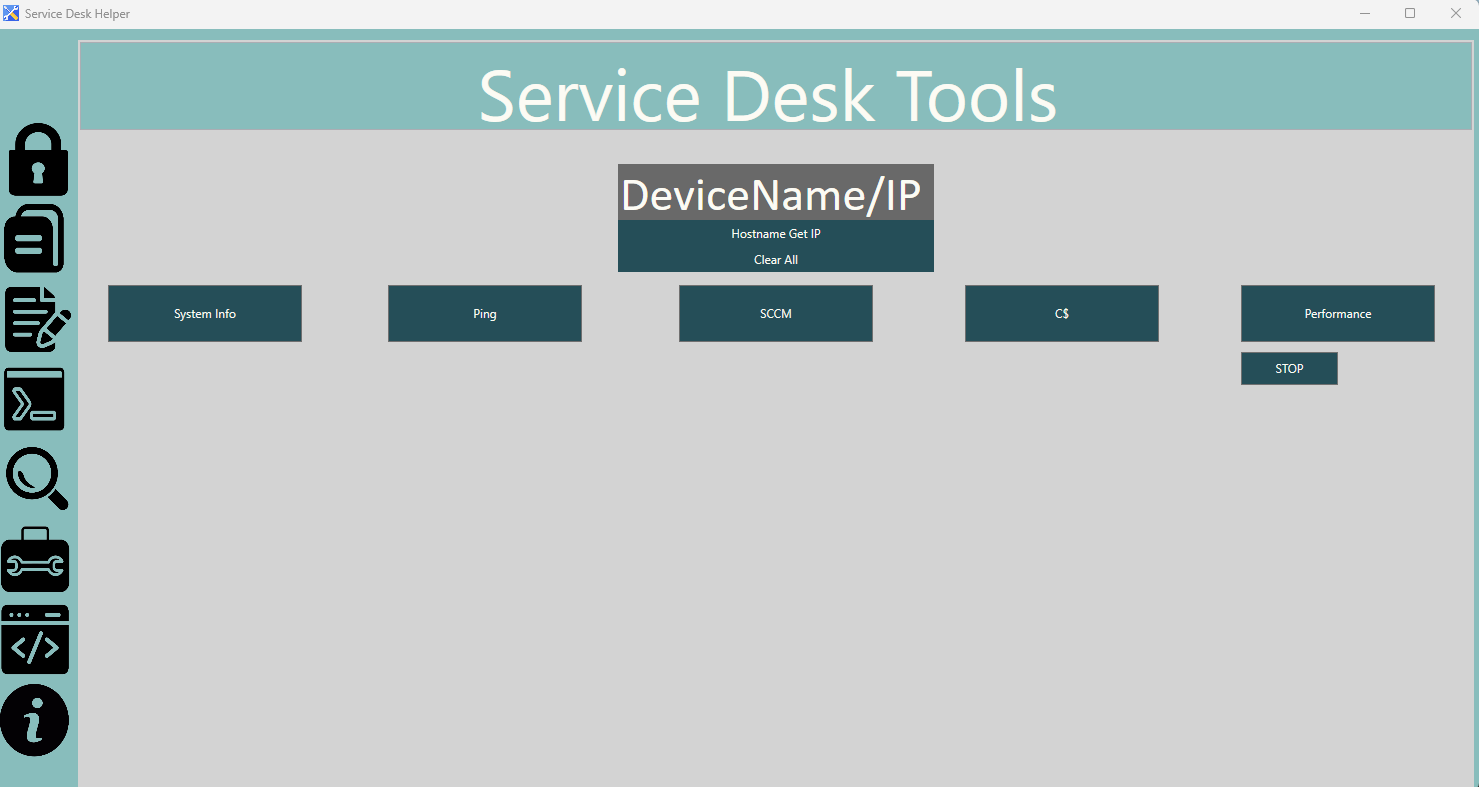
The SDhelper C# WPF Azure is a powerful tool designed for a Fortune 500 company to streamline workflows and boost productivity. It includes a built-in password generator that creates 15+ character passwords with phonetic conversion for easy communication. The dynamic bulletin system provides real-time updates and announcements to keep employees informed.
The sophisticated Dual Note Editor offers a collaborative workspace for note-taking and brainstorming with simultaneous editing capabilities. The Command Center features smart buttons that execute various commands, automate tasks, and provide access to critical functionalities. Administrators can use the Local Admin, Bitlocker, and Username Device Search to explore various subjects related to customer computers, integrated with existing infrastructure. Additionally, Service Desk Tools include a centralized remoting feature and tools like performance viewer, ping, IP pull, and system info, empowering IT professionals with all the necessary resources.

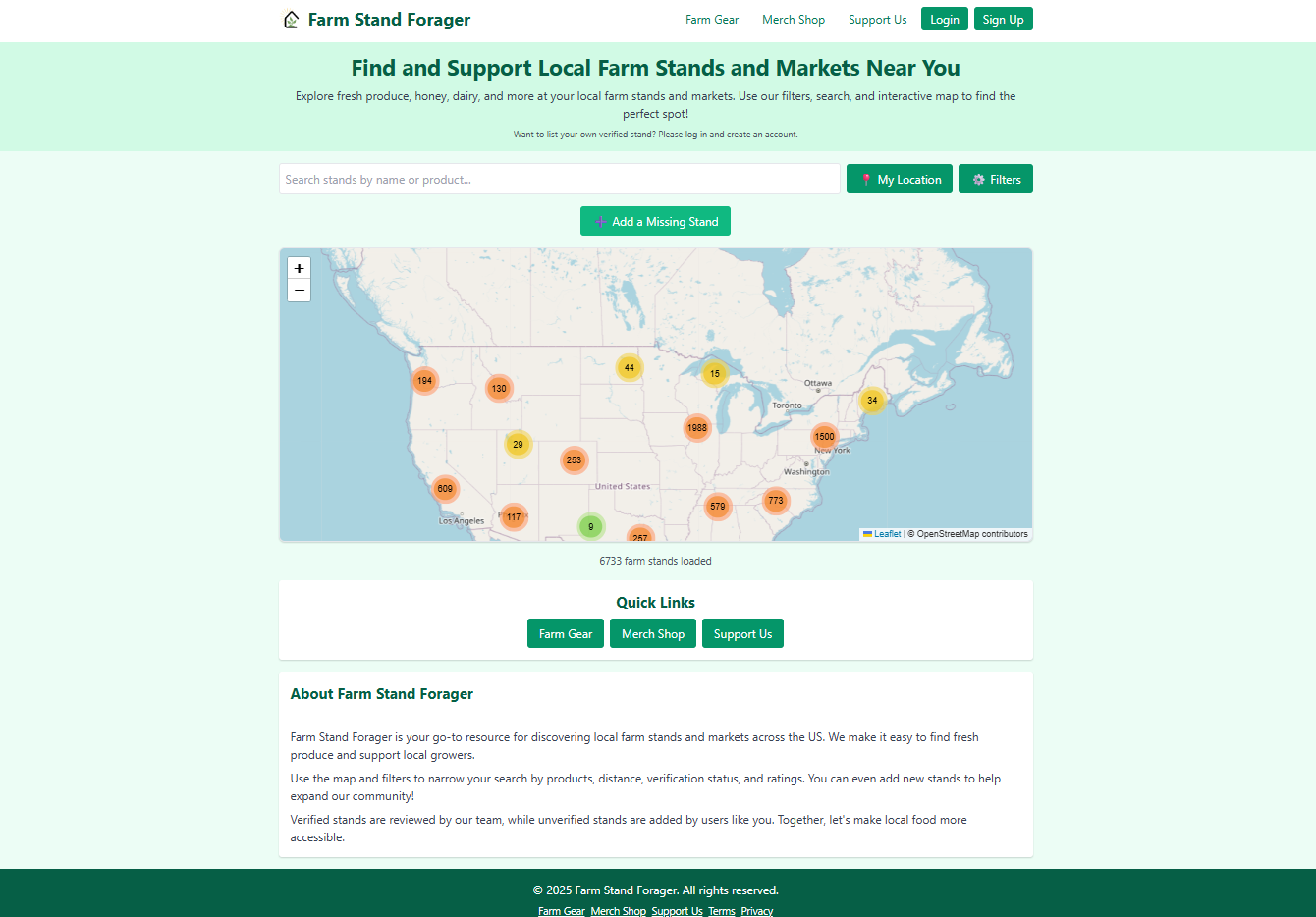
Farm Stand Forager is a modern, mobile-friendly web application designed to help people discover and support local farm stands. Built using HTML, Tailwind CSS, JavaScript, Firebase (Auth + Firestore), and Leaflet.js for maps, it allows users to explore stands, leave reviews, and manage their own listings.
🌱 Visit Site ● Fully responsive frontend with intuitive UX for desktop and mobile
● Real-time listing system using Firebase Firestore for fast data updates
● Firebase Authentication with secure account creation and session handling
● Leaflet.js-powered interactive map with geolocation filtering and radius search
● Custom review system with 1–10 star ratings, comment support, and one-review-per-user enforcement
● Seller dashboard with editable profiles, one-click image uploads, and optional PayPal/Venmo integration
● Google Maps / Apple Maps / Waze modal support for flexible directions on mobile
● Strong SEO implementation and lightweight, fast-loading architecture
● Hosted on Netlify with automated deployments
Looking for help on independent projects? Hire me for software engineering, development, or consultation.